ATTENTION : Ce tutoriel n’est plus à jour, merci donc de ne pas le suivre ou de faire extrêmement attention sous peine de voir votre installation WordPress devenir hors service et qui ne sera plus récupérable.
Je ne pourrais en aucun cas être responsable en cas de soucis de votre côté.

Je l’avais promis depuis quelques jours déjà via Twitter, je vous le propose donc maintenant. Ce tutoriel est destiné à accélérer votre site sous WordPress. C’est un des meilleurs plugins de cache qui est actuellement disponible sous WordPress, le seul problème c’est que la configuration de celui-ci peut devenir très vite fastidieuse…
Pour commencer, il faut donc télécharger et installer le plugin. Vous pourrez le trouver à cette adresse : http://wordpress.org/extend/plugins/w3-total-cache/
Je vous conseille premièrement de vous rendre sur Page Speed, un service de Google qui permet de tester la vitesse de ses pages de son site. Vous rentrez alors l’URL de votre blog et notez le score qui apparaît. Il y a de fortes chances que celui-ci augmente après l’installation et la configuration du plugin W3 Total Cache.
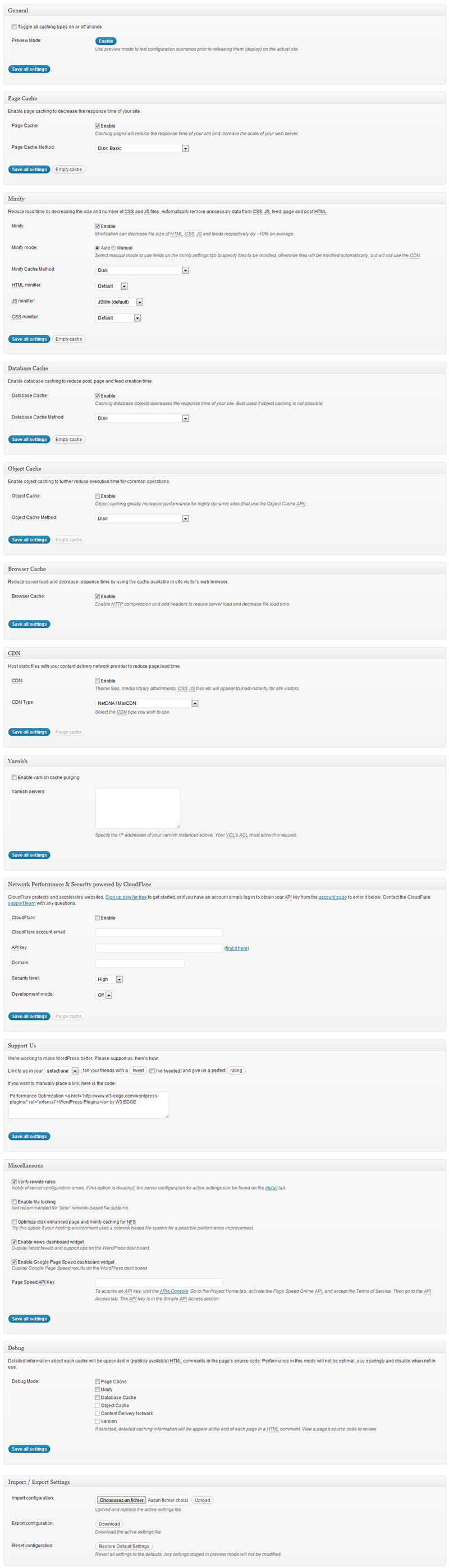
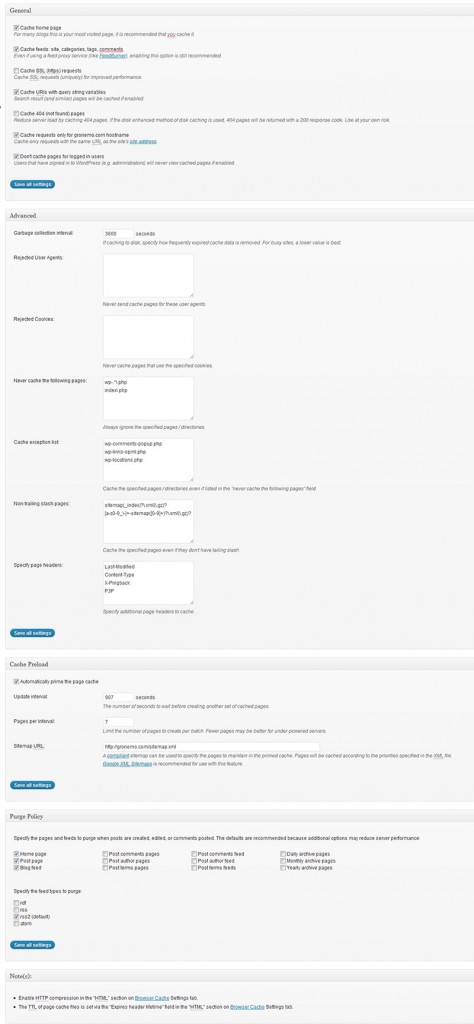
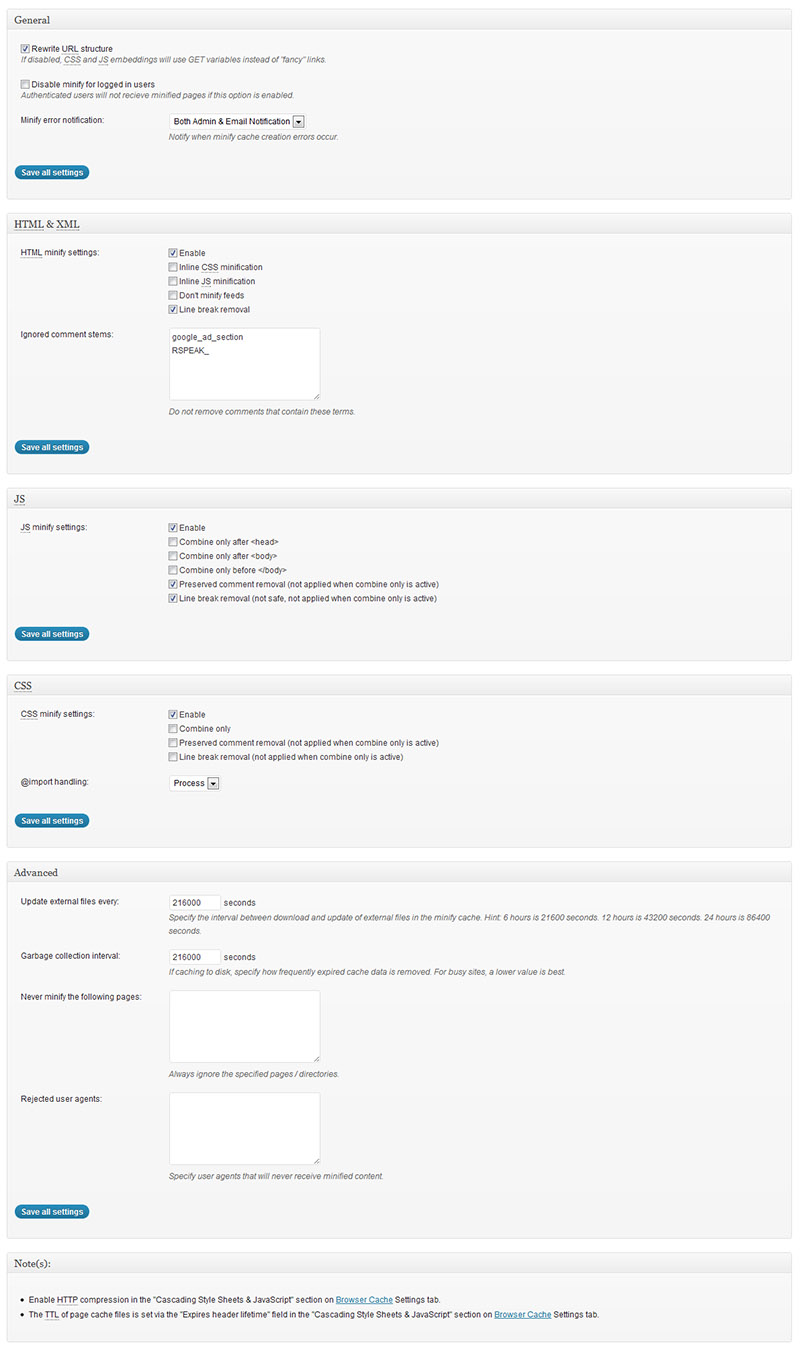
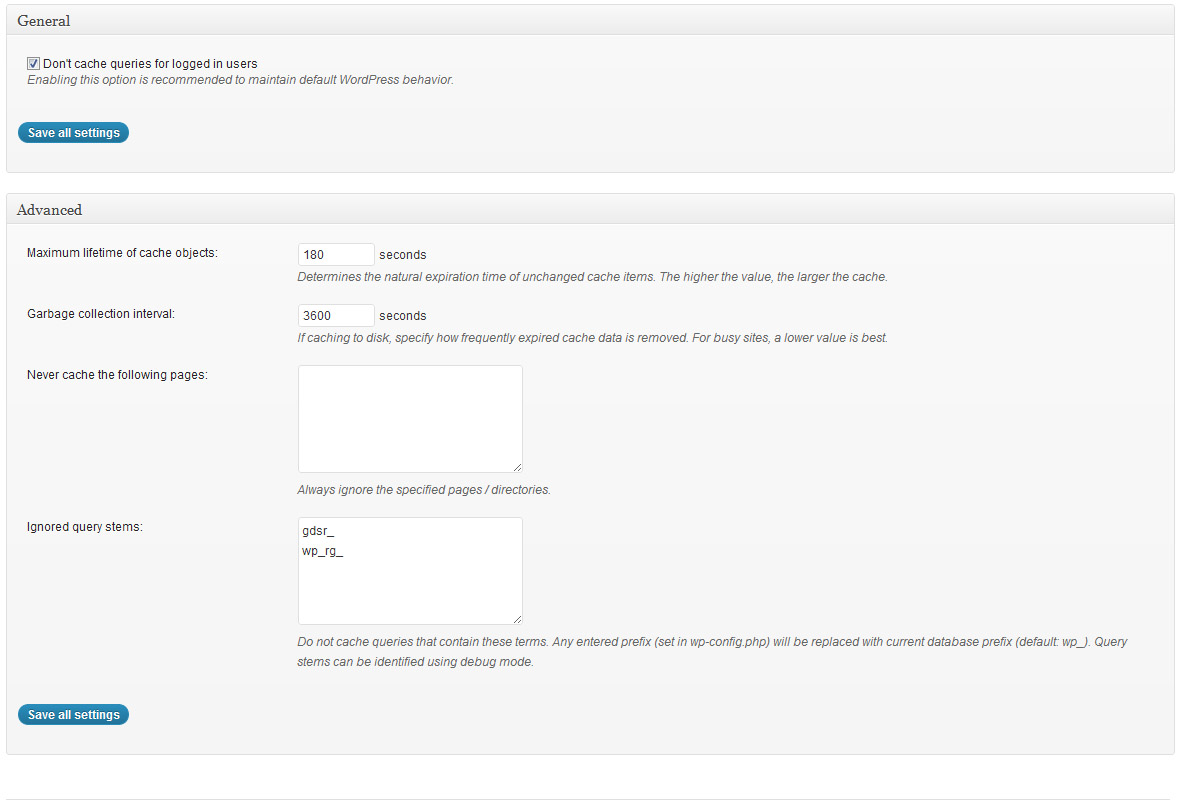
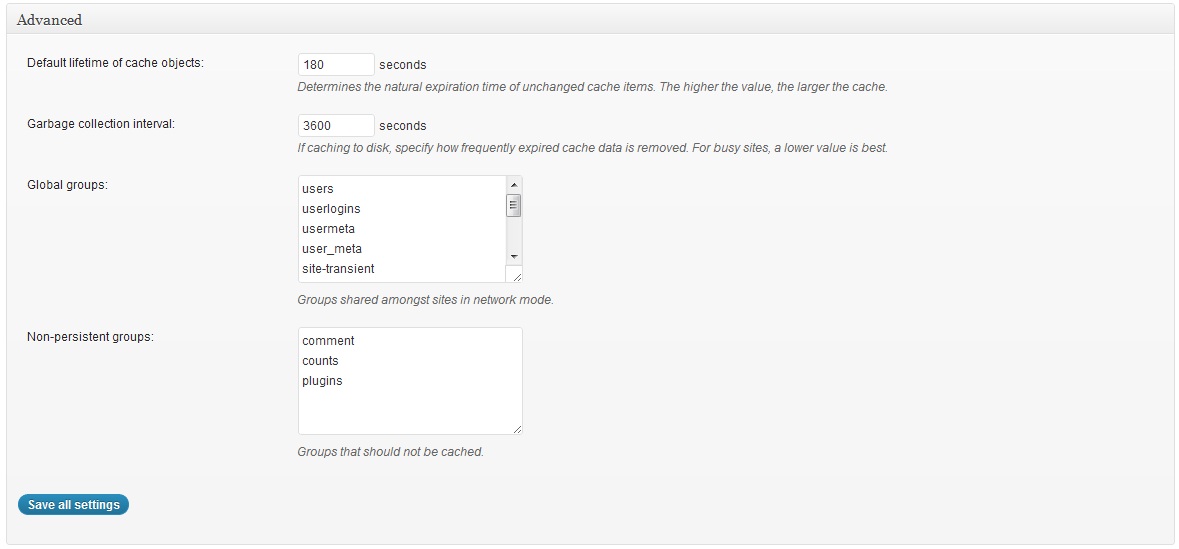
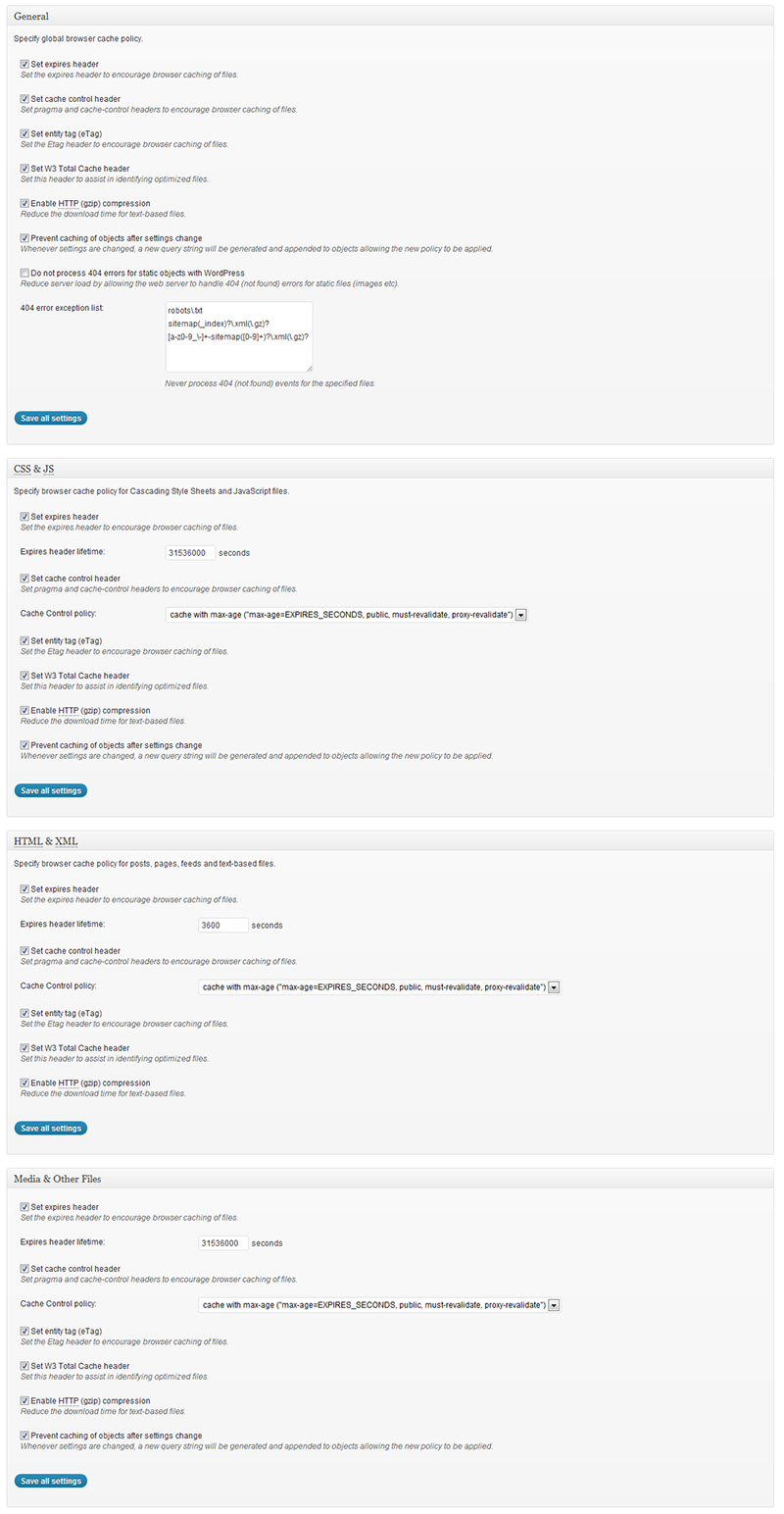
Il faut activer le plugin, puis se rendre dans « Performance ». Pour que ce soit plus simple, je vous propose en image ma configuration qui je pense est actuellement la plus optimisée et en même temps la plus simple. Il faudra simplement cliquer sur l’image pour la voir en plus grand.
Attention, ce plugin est puissant et je ne serais pas responsable en cas de problème sur votre blog.
Général
Avant de commencer, il faut aller dans performance puis « General Settings ». Une fois ici, il faut cliquer sur « disable » qui se trouve en face de « Preview mode ».

Page Cache

Minify

Database Cache

Object Cache

Browser Cache

Une fois que vous avez configuré tout ça, il vous suffit de revenir dans « General Settings » et de valider par « Empty All Caches ». La modification sera enregistrée sur votre blog. Maintenant, vous pouvez recharger vos pages, cela devrait être plus rapide ! Vous pouvez aussi revenir au test Page Speed de Google pour voir si le score de votre site à augmenté.
Pour le reste du plugin, nous nous y attarderons pas puisque cela devient plus compliqué et ce n’est pas le but de ce tutoriel. Il reste CDN qui est une option importante, mais vous trouverez certainement de très bons tutoriels pour ce point (légèrement plus difficile à configurer). J’espère simplement que cela vous aidera et que ça augmentera la vitesse de votre site/blog WordPress. Si vous avez des questions, il ne faut pas hésiter dans les commentaires. Je précise juste une chose, nous optimisons le cache grâce à ce plugin, ce qui est bien mais il faut savoir que celui-ci ne s’active qu’après une première visite. Par conséquent, un nouveau visiteur ne verra pas dans un premier temps la différence.

Merci gronemo, je suis passé de 73 à 87 avec ce plugin, super. :)
Je suis passé de 67 à 83. Merci
Merci pour cet article ! :)
j’ai plusieurs sites et après avoir installé le plugin, tous ont fait un bond. Je rencontre néanmoins un problème sur l’un d’entre eux ( http://www.livresatelecharger.com ) : une fois le plugin activé et configuré, les informations de mon header ne s’affichent plus (le slide affiche du blanc et le menu du haut disparait…).
Une idée?
David
PS : quel plugin utilises tu pour tes commentaires ?
Salut David,
Désolé mais je vois pas d’où peut venir le problème en fait. C’est la première fois que je vois ça… Tu devrais demander peut etre sur les forums de WordPress.
Pour le plugin des commentaires c’est Jetpack.
A bientôt sur le blog alors ;-)
Hello hello,
Je suis passé de 84 à 88 %…c’est toujours ça de pris…Merci
Bonjour
Merci beaucoup pour ce tuto.
J’ai cependant le même soucis que notre ami David avec le slider, mais j’ai un soucis supplémentaire : les fichiers PDF que je met en téléchargement sont à 0 ko.
Une idée sur les paramètres à modifier ?
Bonjour Masterfight,
Pour ton problème, je ne sais pas d’où ça peut venir en fait. J’ai regardé dans les paramètres du plugin, dans CDN il y a « wp-includes file types to upload: », il faudrait peut etre rajouter « *.pdf » à la fin de cette case ? N’hésite pas à me tenir au courant pour savoir si cela fonctionne ou non.
Bonne continuation,
Pour les thémes avec slider, il ne faut cocher les options minify js comme sur le tuto et ça marche parfaitement ;-)
Bonjour,
Je viens d’installer le plugin sur la dernière version WP avec le thème KARMA de themeforest.
J’ai réalisé la même configuration du tuto, puis je clique sur le bouton « Preview » :
Même soucis déjà signalé plus haut : Le slider de la page d’accueil reste en blanc.
Les sous/menu du menu du haut ne s’affiche plus !
Message sur les implantations flash : The Flash Player and a browser with Javascript support are needed..
Merci pour votre aide.
Genial en 5 minutes grace a ce super tuto j ai gagner plus de 50% de vitesse sur mon site http://externalsiation.name …. super idée d’avoir mis en photo les motifs quel pratique !!
Merci simple et efficae
Pour moi, quand je coche enable « html miny setting », toute ma mise en page devient n’importe quoi (j’imagine que ca vient du fait que mon code n’est pas trés propre)
en tout cas, merci pour le tuto :-)
Merci pour ce tuto…
Est-il possible d’exclure certains fihciers JS ou CSS de la compression (minify) ?
Pour ma part malgré cette configuration sur mon site (http://www.arles-avignon.com/) le temps de chargement est toujours le même …
Bonjour,
Tu es peut être dans le mode preview ? Si oui, il faut valider et mettre ta configuration choisie en place sur ton blog sinon tu ne verras aucune différence.
A très vite sur le blog,
Bonjour,
Merci pour ce tuto.
J’ai cependant un message d’erreur qui est :
It appears Minify URL rewriting is not working. If using apache, verify that the server configuration allows .htaccess or if using nginx verify all configuration files are included in the configuration.
Une idée de ce que je pourrai faire pour résoudre ce souci ?
Merci
Bonjour,
Génial tuto et vice versa, grand merci !
Bien cordialement,
Jean-Louis
bonjour je trouve génial d’avoir mis en ligne un tuto en image, etape par étape pour une nouvelle c’est excellent, auriez vous la même chose pour seo ultimate où WordPress SEO
Bonjour,
sur un petit site hébergé chez OVH en mutualisé, avec ou sans W3 T…., aucune différence.
Il me semble qu’il est préférable de mettre l’accent sur la sécurité en cette période d’attaques en série des 4 coins du monde.
J’ai tout tenté, j’ai suivi tous les tutos à la lettre et, sincèrement, pas d’amélioration avec un cache.
87 et 70 % selon GTmetrix.
Il semblerait que l’hébergeur soit le principal acteur.
Sans changement de configuration : 4 secondes, 6, 19, 30…
Cordialement.
J’ai installé ce plugin, il a tué ma base de données. Dégouté …
Je suis désolé pour ce qui vous est arrivé, mais j’ai pourtant bien prévenu sur les risques que peut comporter cette extension…
Je déconseille fortement ce plugin. Lequel d’une part ne sert pas a grand chose, à part mettre un site en carafe voire foutre dans la merde un hébergeur. Cherchez d’abord ce qui pourrait ralentir votre site au lieu de passer par des plugins. Il existe des solutions bien plus pratique ( et donc sans danger) pour augmenter la vitesse d’affichage. Même si ce tuto est bien fait, il n’est plus à jour sur les nouvelles fonctionnalités du dit plugin. Donc pour les débutants et ceux qui ne seraient pas codeurs ou experts en cache, passez votre route….votre site vous remerciera ainsi que votre hébergeur.
Petite erreur sur le tuto à la page manify : il faut mettre 21 600 et non pas 216 000….mais celaa n’a pas vraiment d’importance puisque personne ne doit se servir de ce plugin…. ;)
Merci à toi pour ton intervention. Effectivement, le tutoriel n’était plus à jour, j’ai préféré mettre un message d’avertissement.
Bonne continuation :-)
sur pingdom je suis à 97.